音や画像はもともとなめらかな波(アナログ)のデータの集まりですが、コンピュータは0と1を認識して動いています。
本記事の「まなびの目標🎯」は、音や画像をコンピュータで表すための、データ変換の仕方を学んでみましょう💡
1. 音のデジタル表現 🎵
マイクで録音された音は、なめらかに変化する波です。これをコンピュータで扱うには、0と1の情報に変換する、デジタル化(A/D変換)が必要です。
音のデジタル化は、次の4つのステップで行われます。
①音の振動(空気の波)
 音は空気の振動(波)として伝わります。
音は空気の振動(波)として伝わります。
マイクはその振動を電気信号に変換します(アナログ信号)。
1秒間に含まれる波の回数を周波数(ヘルツ Hz)といいます。
高い音ほど周波数が高く、波は細かくなります。
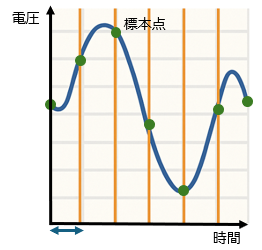
②標本化(サンプリング)
 音の波を一定の時間ごとに区切って、その瞬間の波の高さ(標本点)を取りだします(標本化)。
音の波を一定の時間ごとに区切って、その瞬間の波の高さ(標本点)を取りだします(標本化)。
1秒間の取りだし回数を標本化周波数(サンプリング周波数)といいます。
標本化周波数が多いほど、元の音の波形をより正確に再現できます。
ただし、周波数が大きいほど、データ量も増えます💡
📢 例:CD音質は 1秒間に44,100回 →44.1kHz
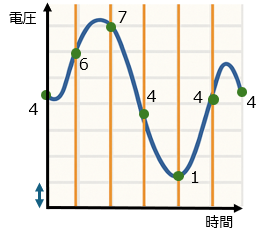
③量子化
 取り出した波の高さを、最も近い段階的な数値に置きかえます(量子化)。
取り出した波の高さを、最も近い段階的な数値に置きかえます(量子化)。
この段階の数を量子化ビット数といいます。
量子化ビット数が多いほど、元の音の波形をより正確に再現できます。
ただし、ビット数が大きいほど、データ量も増えます💡
📢 例:8ビット量子化 → 28=256段階
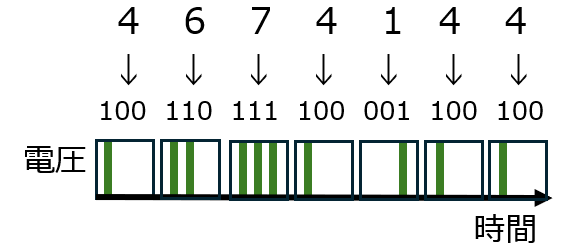
④符号化(2進数へ)
 量子化された数値は、コンピュータが扱えるように0と1の2進数に変換されます。2進数のデータを電圧の高低に置き換えることで、デジタルデータとして保存・伝送できます。
量子化された数値は、コンピュータが扱えるように0と1の2進数に変換されます。2進数のデータを電圧の高低に置き換えることで、デジタルデータとして保存・伝送できます。
このような符号化方法は、PCM(パルス符号変調)方式と呼ばれます。
➡ これで、音もコンピュータで保存・再生できるようになります🎵
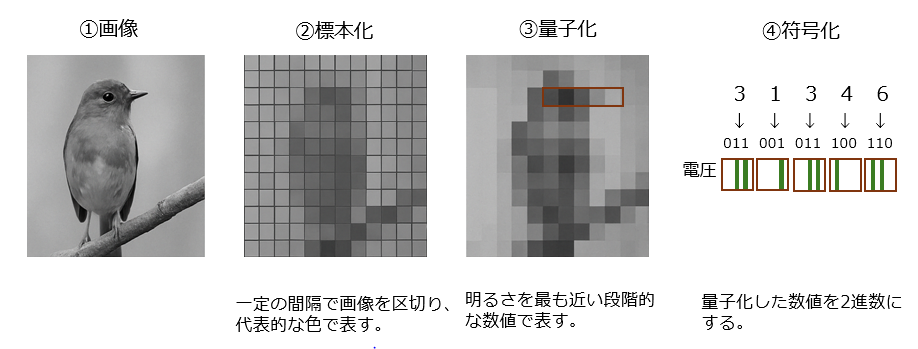
2. 画像のデジタル表現 🖼️
画像も、音と同じように、もともとは連続した変化をもつ“アナログ”な情報です。
スマホやカメラは、その画像を 小さな点(=画素・ピクセル) に分けて、それぞれの点が持つ明るさや色を数値で記録することで画像を保存します。
・画素数(解像度):画像を構成する点の数。数が多いほど細かく、キレイな画像になります。
・色の深さ(bit数):1画素を何bitで表すか(例:8ビット → 256色、24ビット → 約1670万色を表現できます。)
このように、画像も数字で表されるデジタルデータとして扱われているのです。
📢 白黒画像のデジタル化
白黒画像(グレースケール画像)は、明るさの情報だけを記録しています。つまり、1つの画素には「どれくらい明るいか」だけを数値で保存します。
0(黒)~255(白)までの 256段階の明るさで表現されることが多いです(8ビット量子化(28=256段階)の場合)

📢 カラー画像のデジタル化
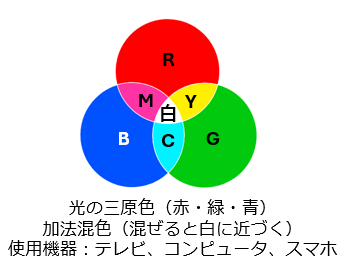
テレビやコンピュータのディスプレイは、赤(R: Red)・緑(G: Green)・青(B: Blue)の光の三原色の組み合わせで、様々な色を表しています。これらの3色は混ざることで白に近づく、加法混色です。
カラー画像のデータは、RGBの3つの値で保存されています💡

カラー画像は、1つのピクセル(画素)について、次の3色の明るさの情報がセットで記録されています:
例えば、明るさを8ビット256段階にした場合、
🔴 R(Red):赤の明るさ(0~255)
🟢 G(Green):緑の明るさ(0~255)
🔵 B(Blue):青の明るさ(0~255)
たとえば、1つのピクセルごとに「R:255, G:100, B:0」のような情報が記録され1つの色(=1ピクセルの色)が決まります。
1画素当たり8×3=24ビット 24ビットフルカラーと呼びます。
💡 印刷の色はRGBじゃない!?
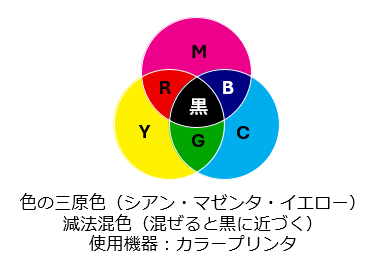
一方、カラープリンタなどは、RGBの補色であるシアン(C: Cyan)・マゼンタ(M: Magenta)・イエロー(Y: Yellow)の色の三原色の組み合わせで色を表しています。これらの3色は混ざることで黒に近づく、減法混色です。
・シアン(C)は、赤(R)の光を吸収
・マゼンタ(M)は、緑(G)の光を吸収
・イエロー(Y)は、青(B)の光を吸収
紙は光を出せないので、インクが光を吸収することで色を表現しています。
RGBで作った画像を印刷するには、その補色関係にあるCMYに変換されています💡
3. まとめ
今回の記事では、音や画像がどのようにデジタル化されてコンピュータで扱われているのかを学びました💡
このように、アナログな音や画像を「数値」や「0と1」に変換することで、コンピュータはそれらを保存・再生・伝送できるようになります。
「音や画像も全部数字でできてるんだ!」という感覚、ぜひ覚えておいてくださいね!
4. 確認クイズ
Q1. 音のデジタル化において、標本化とは何をすること?
- 音の高さを変える

- 音をそのまま録音する

- 音の波を時間ごとに区切って取り出す

![]() 正解!
正解!
![]() 不正解!
不正解!
音の波を時間ごとに区切って取り出す
Q2. 量子化ビット数が多いとどうなる?
- 音のデータが荒くなる

- 音質が劣化する

- 元の波形をより正確に表現できる

![]() 正解!
正解!
![]() 不正解!
不正解!
元の波形をより正確に表現できる
Q3. 白黒画像の1画素に記録される情報は何?
- 音の高さ

- 明るさの数値

- 色の名前

![]() 正解!
正解!
![]() 不正解!
不正解!
明るさの数値
Q4. カラー画像が使っている色の表現方式は?
- CMY方式

- RGB方式

- グレー方式

![]() 正解!
正解!
![]() 不正解!
不正解!
RGB方式
Q5. なぜ印刷ではRGBでなくCMYが使われる?
- CMYはよりきれいな色になるから

- 紙は光を出せないため、インクが光を吸収する方式だから

- RGBは色が濃すぎるから

![]() 正解!
正解!
![]() 不正解!
不正解!
紙は光を出せないため、インクが光を吸収する方式だから
確認クイズは、いかがでしたでしょうか?閲覧いただき、ありがとうございました!
2か月目の2週目、お疲れさまでした 
※本記事 教科書該当範囲
| 教科書名 | 該当章 |
| 新編情報Ⅰ(東京書籍) | 2章 15. 音と画像のデジタル表現, 16. 色と動画のデジタル表現 |
| 最新情報I(実教出版) | 第3章 2節 6. 音声の表現, 7. 静止画と動画の表現 |
| 高校情報ⅠJavaScript(東京書籍) | 第3章 13. 音の表現, 14. 画像の表現 |
| 高校情報ⅠPython(東京書籍) | 第3章 13. 音の表現, 14. 画像の表現 |
本サイトは、教科書をベースに構成しています。使える「情報Ⅰ」を目指し、毎週月曜日に新しい記事を発信予定です。


本記事に対し、お気づきの点ございましたらお問い合わせよりご連絡頂けますと幸いです。






コメント