本記事のまなびの目標🎯は、情報を見やすく、伝わりやすくする工夫(情報デザイン)や、誰にでも伝わるデザイン(ユニバーサルデザイン)を理解し、人に伝わる文書やプレゼンをしよう!
1. 情報デザイン
情報デザインとは、伝えたい情報をわかりやすく整理し、相手に正しく伝えるための工夫や手法のことをいいます。
★情報デザインの方法
・抽象化:多くの情報から余分なものをそぎ落とし、本質を抜き出すこと。
・可視化:文字や図、グラフ、イラストなどを活用して情報を目に見える形にすること。
・構造化:情報を分類・整理し、順序や階層を付けて伝えること。
・文字の工夫:文字の種類(フォント)やサイズ、行間や配置を工夫することで、伝わりやすさが向上します。
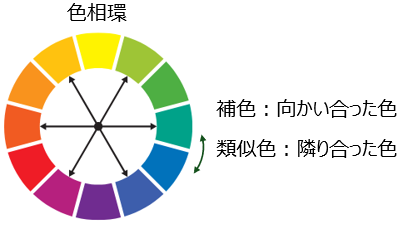
・配色の工夫:色を選ぶ際は、色相(色そのもの)・明度(明るさ)・彩度(鮮やかさ)を意識します。
色相を円形にならべたものを色相環といい、見やすく伝わりやすい配色を考える際に役立ちます。

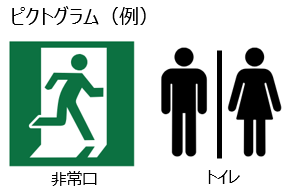
・形の工夫:情報を視覚的にわかりやすく伝えるために、アイコンや図形を効果的に使います。

例えば、上記のような単純な構図で意味を伝えることができるピクトグラムは、1964年の東京オリンピックで使用されたのが最初です。世界に受け入れられ、現在まで広く使用されています。
参考 東京2020オリンピックスポーツピクトグラム
2. ユニバーサルデザインとは
ユニバーサルデザインとは、年齢や障がいの有無、言語などに関係なく、誰もが使いやすいデザインを目指す考え方です。
情報デザインでも重要な視点で、色の見え方への配慮(色覚バリアフリー)や、音声や文字を併用した情報提供など、すべての人に伝わりやすく工夫することが求められます。
デザインを考える際には、誰もが必要な情報にアクセスできる、アクセシビリティ(Accessibility)や、誰が使っても分かりやすく、使いやすいユーザビリティ(Usability)を考えることが重要になります。
★ユーザーインターフェイス(User Interface: UI)
UIとは、ユーザーが目にしたり、触れたりする画面や操作部分など、直接やり取りする部分のデザインや仕組みのことです。
ボタンの位置や色、メニューの配置、フォントの大きさなど、見た目や操作性のわかりやすさを工夫します。
★ユーザーエクスペリエンス(User Experience: UX)
UXとは、ユーザーがサービスや製品を使ったときに感じる使いやすさや満足度、快適さなど、体験全体のことです。
3. 情報デザインの流れ
コミュニケーションや問題解決のために情報デザインは重要です。より伝わりやすい情報デザインを作るための流れを紹介します。
★文書の作成
文書を読む人にとって、見やすく、読みやすく、伝わりやすいことはとても重要です。
・レイアウトの工夫: 見出しを付ける、段落つける、文字サイズ、フォントやスタイルを整える など
・文書構成の工夫: 報告書や論文などでは、序論(テーマ・目的) ⇒本論(方法・調査・結果・考察) ⇒結論(まとめ)で構成される など
★プレゼンテーション
-情報の構成
・導入 ⇒展開 ⇒まとめ
・序論 ⇒本論 ⇒結論
※最初に伝えたいこと(目的)、聞き手が興味を持ちやすい情報をいれるなどの工夫も大切💡
ースライドのデザイン
・キーワードを太字、色分け、大きなフォントなどで強調する
・複数の情報はグループ化する(構造化)
・図、グラフ、写真など、イメージを伝える工夫をする(可視化)

探究活動などでプレゼンを行う場合、必ず聞き手にとってわかりやすいか、という視点を忘れないでください💡
ープレゼンテーション時の工夫
・話す速さやトーンを意識する
・聞き手を見たり、ジェスチャーを適度につかう
・重要な部分は間をとる、あるいはゆっくりと話す など
★デザイン思考(Design Thinking)
ユーザーの視点に立ち、創造的に問題を解決するための考え方・プロセスです。
1.共感:ユーザーの困りごとやニーズを深く理解する。
2.定義:解決すべき課題を明確にする。
3.発想:アイデアを考える。
4.試作:アイデアを形にする。
5.テスト(検証):ユーザーに試してもらい、改善につなげる。
デザイン思考は、新しいサービスや製品を考えるとき、既存の仕組みを改善したいときなどに使われます。
★ペルソナ手法
商品やサービス、情報を届けたい代表的な架空のユーザー像を設定し、その人の立場になって考える方法です。
たとえば…
 名前:山田あかねさん
名前:山田あかねさん
年齢:17歳、高校2年生
趣味:スマホで動画編集
困っていること:SNSで情報が多すぎて迷うことがある など
このように実在しそうな具体的な人物像をつくることで、「どんな情報を」「どう伝えればよいか」をよりリアルに考えられるのがポイントです。
4. まとめ
伝えたいことを伝える工夫が情報デザインです!
📌 ポイント
・ゴチャゴチャしすぎないように「整理(構造化)」!
・図や色をうまく使って「見える化(可視化)」!
・誰にでもわかりやすく「やさしさ(ユニバーサルデザイン)」!
見る人に「伝わる!」って思ってもらえるデザインを目指しましょう!
5. 確認クイズ
Q1. 情報デザインの目的として最も適切なのはどれ?
- かっこいいデザインにすること

- 見た人が理解しやすいように情報を工夫して伝えること

- 難しい専門用語を使うこと

![]() 正解!
正解!
![]() 不正解!
不正解!
見た人が理解しやすいように情報を工夫して伝えること
Q2. 可視化の説明として正しいのは?
- 図やグラフ、イラストなどを使って伝えること

- 情報を文字だけで伝えること

- 情報を目に見えないように加工すること

![]() 正解!
正解!
![]() 不正解!
不正解!
図やグラフ、イラストなどを使って伝えること
Q3. ユニバーサルデザインの考え方に最も近いのは?
- 自分が使いやすければOK

- 限られた人だけが利用できる仕組みにする

- 年齢や障がいに関係なく、誰もが使いやすいようにする

![]() 正解!
正解!
![]() 不正解!
不正解!
年齢や障がいに関係なく、誰もが使いやすいようにする
Q4. プレゼン資料をより見やすくする工夫として適切なのは?
- できるだけ文章を長くする

- 色をすべて同じにする

- キーワードを強調する

![]() 正解!
正解!
![]() 不正解!
不正解!
キーワードを強調する
Q5. デザイン思考で最初に行うステップはどれ?
- 発表する

- テストする

- 共感する

![]() 正解!
正解!
![]() 不正解!
不正解!
共感する
確認クイズは、いかがでしたでしょうか?閲覧いただき、ありがとうございました!
1か月目の5週目、お疲れさまでした
※本記事 教科書該当範囲
| 教科書名 | 該当章 |
| 新編情報Ⅰ(東京書籍) | 1章 情報デザイン, ユニバーサルデザイン, 情報デザインの流れ, 章末資料⑥⑦ |
| 最新情報I(実教出版) | 第2章 2節 情報デザイン, 3節 情報デザインの実践 |
| 高校情報ⅠJavaScript(東京書籍) | 第1章 情報デザインと表現の工夫, プレゼンテーション |
| 高校情報ⅠPython(東京書籍) | 第1章 情報デザインと表現の工夫, プレゼンテーション |
本サイトは、教科書をベースに構成しています。使える「情報Ⅰ」を目指し、毎週月曜日に新しい記事を発信予定です。


Instagramフォローをお願いします!
Instagram: https://www.instagram.com/hira_labo/
本記事に対し、お気づきの点ございましたらお問い合わせよりご連絡頂けますと幸いです。






コメント